Nas últimas semanas venho desenvolvendo um projeto pessoal que funciona como meu portfólio/currículo online. Utilizando o Next.js para a criação da interface, hospedando o projeto na Vercel, e adotando o Notion como backend, consegui construir um sistema eficiente e personalizável para apresentar minhas experiências e habilidades profissionais.

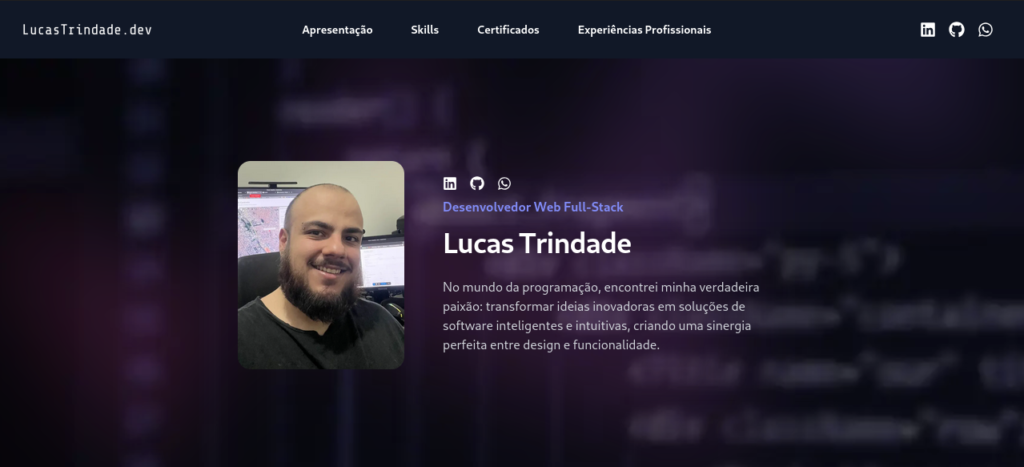
Imagem inicial do site https://lucastrindade.dev
Estrutura do Projeto
Meu portfólio online é organizado em diferentes seções que mostram de maneira clara minhas habilidades e trajetória profissional. Cada uma dessas seções é alimentada pelo Notion, facilitando a atualização constante dos dados. Confira a estrutura:
- Apresentação com Foto de Perfil: Começo com uma breve introdução sobre mim, acompanhada de minha foto. Esse espaço serve como um cartão de visita, destacando minha paixão por tecnologia e programação.
- Skills: Aqui, apresento uma lista das principais tecnologias e ferramentas com as quais trabalho, como PHP, React, Next.js, entre outras. Todas essas informações são gerenciadas diretamente no Notion, permitindo atualizações rápidas sempre que necessário.
- Certificados: Organizo todos os cursos e certificações que obtive ao longo da minha carreira, desde o diploma em Análise e Desenvolvimento de Sistemas até certificações específicas em tecnologias como Docker e Next.js.
- Experiências Profissionais: A parte mais detalhada do portfólio, onde apresento todas as minhas experiências profissionais, incluindo as empresas em que trabalhei, funções desempenhadas e períodos. Os dados são gerenciados no Notion e renderizados no site com SSR (Server-Side Rendering), garantindo que estejam sempre atualizados.
Essa estrutura torna o site fácil de navegar e ao mesmo tempo robusto o suficiente para exibir de forma completa e organizada todas as informações do meu currículo.
Backend com Notion
O uso do Notion como backend foi uma escolha estratégica, principalmente pela facilidade de atualizar os dados diretamente no Notion, sem a necessidade de alterar o código do projeto. Cada seção do site é alimentada por tabelas no Notion, que eu configuro manualmente. As vantagens são claras: posso adicionar, editar ou remover informações com um simples ajuste nas minhas páginas do Notion.

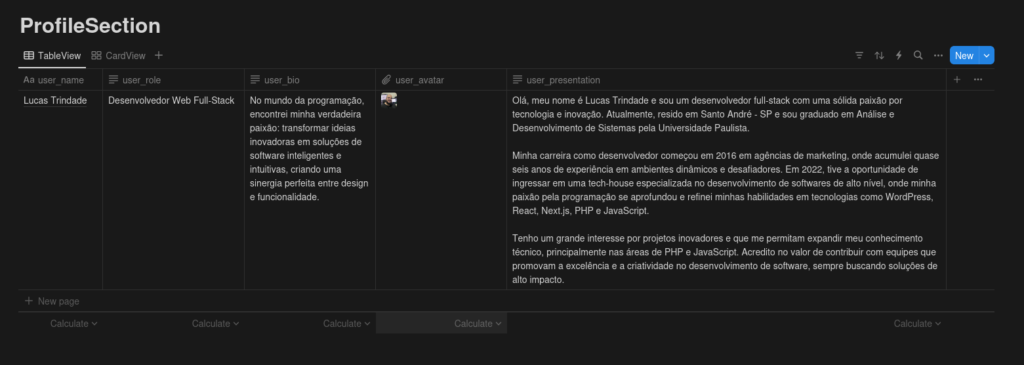
Tabela ProfileSection no https://notion.so

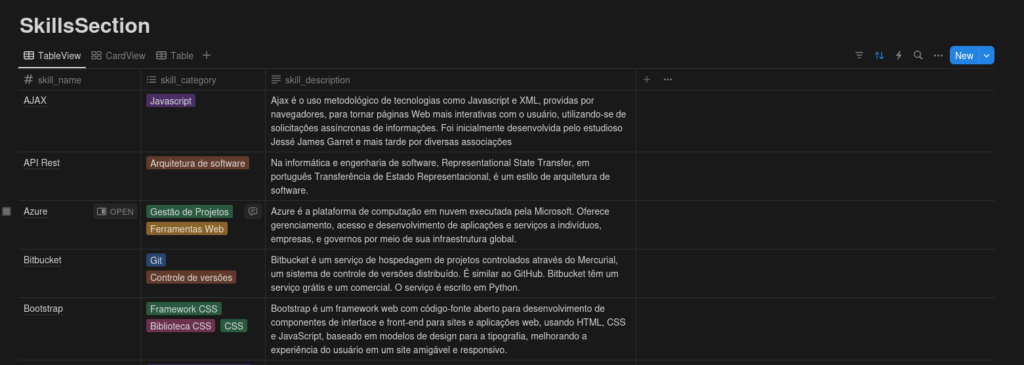
Tabela SkillsSection no https://notion.so

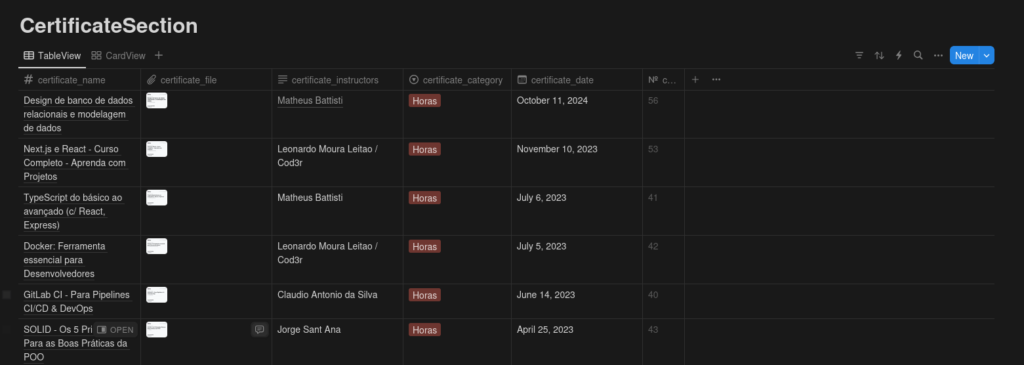
Tabela CertificateSection no https://notion.so

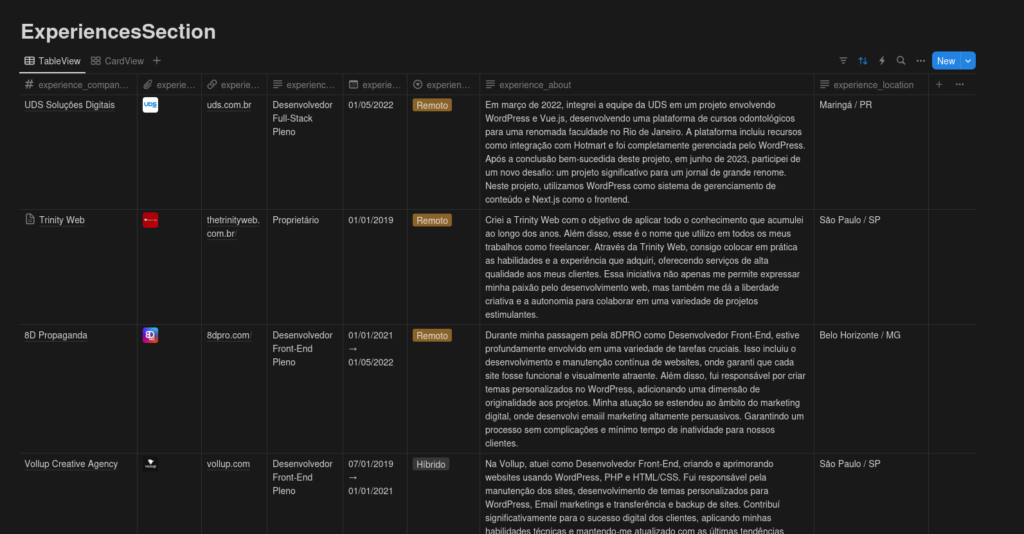
Tabela ExperiencesSection no https://notion.so
Desafios e Soluções
Um dos desafios que enfrentei foi a maneira como o Notion lida com URLs de imagens. O Notion troca frequentemente os links das imagens, o que pode causar problemas no meu site, especialmente se as imagens se tornarem inacessíveis. A solução que encontrei foi fazer o download local das imagens assim que são carregadas e armazená-las diretamente no meu projeto. Isso garante que as imagens permanecem estáticas e acessíveis, independentemente das mudanças nas URLs do Notion.
Tecnologias Utilizadas
- Next.js: Utilizo a estrutura de Next.js para criar um site estático com renderização do lado do servidor (SSR), o que garante uma ótima performance e SEO.
- Vercel: A Vercel é minha plataforma de hospedagem, proporcionando deploys rápidos e integração perfeita com o Next.js.
- Notion API: A API do Notion permite a integração do conteúdo, facilitando a manipulação dos dados no backend.
- Google Analytics: Implemento o Google Analytics para monitoramento de tráfego, analisando o comportamento dos usuários e otimizando a experiência com base em dados estratégicos.
Otimização e Desempenho no PageSpeed Insights
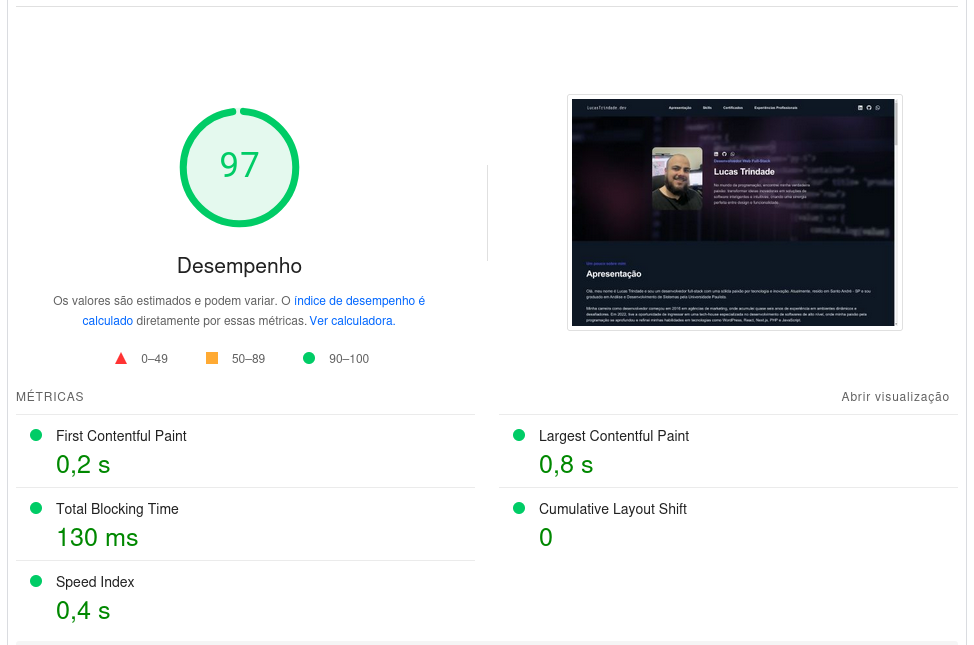
O uso de tecnologias como Next.js e Vercel, combinado com boas práticas de desenvolvimento, resultou em uma pontuação de 97 no PageSpeed Insights, destacando a alta performance do site. Metragens importantes, como o First Contentful Paint de 0,2s e o Largest Contentful Paint de 0,8s, demonstram uma experiência de carregamento rápida e eficiente. Além disso, o Cumulative Layout Shift ficou em 0, garantindo uma navegação fluida e sem mudanças inesperadas de layout. Esses resultados comprovam a eficácia das escolhas tecnológicas, assegurando tanto a satisfação do usuário quanto a otimização para motores de busca.

Print da nota do web vitals
O Projeto
Caso tenha interesse em ver o projeto ao vivo ou até mesmo conferir o código, seguem os links:
- Meu portfólio: lucastrindade.dev
- Repositório no GitHub: github.com/TrindadeBRA/lucastrindade-dev
Se você está buscando inspiração para seu próprio portfólio ou projetos semelhantes, sinta-se à vontade para explorar e utilizar as ideias que implementei!