Como desenvolvedor fullstack, sempre me motivei a criar soluções práticas e eficientes que pudessem oferecer boas experiências ao usuário final, enquanto me desafiassem tecnicamente. Foi com essa mentalidade que dei início aos meus projetos resumodolivro.com e librosresumenes.com. A ideia por trás deles é bem simples: fornecer resumos de livros em duas línguas (português e espanhol), tudo com alta performance e automação.
Estrutura e Tecnologia do Projeto
A estrutura do projeto é composta por dois microserviços:
1. WordPress como CMS
WordPress, para quem não conhece, é um dos sistemas de gerenciamento de conteúdo (CMS) mais usados no mundo. No meu projeto, eu utilizo o WordPress exclusivamente como backend, ou seja, ele serve apenas como CMS. Eu criei um tema customizado, programado na “unha”, sem utilizar nenhum tema pré-existente. Além disso, criei alguns endpoints REST necessários para o frontend se comunicar com o WordPress, garantindo que a integração entre os dois sistemas fosse o mais eficiente possível.

Tema customizado no WordPress, projetado para atender às necessidades específicas do projeto.
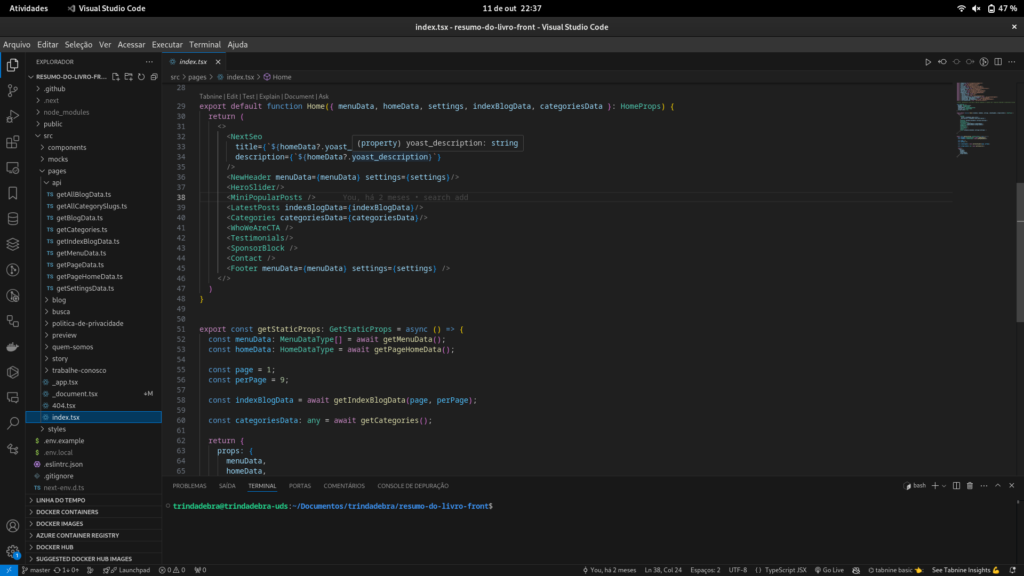
2. Next.js para o Frontend
O frontend do projeto é construído com Next.js, uma escolha natural para garantir um site rápido e responsivo. A principal característica desse microserviço é que, a cada build, o Next.js gera arquivos estáticos individuais para cada página do site. Isso significa que, uma vez finalizado o build, o site não precisa fazer novas requisições ao WordPress, o que reduz drasticamente o tempo de carregamento das páginas.
Escolhi essa abordagem por dois motivos principais:
- Desempenho: Como as páginas são estáticas, elas são entregues diretamente ao usuário, sem a necessidade de esperar que o servidor busque dados no WordPress.
- Escalabilidade: Com a geração estática, o site é extremamente rápido, o que também melhora o SEO e a experiência do usuário.

Arquitetura do frontend, garantindo carregamento rápido e performance elevada.
CI/CD e Deploy Automatizado
A automação do processo de deploy é uma das partes mais interessantes do projeto. Configurei uma pipeline no GitHub Actions que, ao realizar o build completo do projeto, faz o deploy automaticamente via FTP para o meu servidor compartilhado. Todo esse processo é automatizado, o que economiza tempo e garante consistência no deploy.
Um recurso adicional que implementei foi a possibilidade de fazer o redeploy do build diretamente pelo painel administrativo do WordPress, com apenas um clique. Isso torna o processo ainda mais acessível e prático para atualizações.

Automatização do processo de deploy com GitHub Actions, garantindo eficiência e consistência.
Desempenho Otimizado e Custo Reduzido
Outro ponto relevante é o uso de cache oferecido pelo SpeedCache da Hostinger, que garante uma aceleração significativa nas páginas do site. Como resultado, consigo atingir ótimas notas no Web Vitals e GTmetrix, que são ferramentas usadas para medir a performance e a qualidade do site.
Uma das vantagens desse setup é o baixo custo de manutenção. Hospedo tanto o WordPress quanto o build estático gerado pelo Next.js no mesmo servidor compartilhado. Dessa forma, consigo manter o projeto no ar com um custo extremamente acessível, sem perder desempenho.

WebVitals

GT Metrix
Automação com Inteligência Artificial
Para elevar o nível de automação do projeto, desenvolvi duas integrações muito interessantes usando a plataforma make.com. Ambas utilizam endpoints do WordPress, o REST API da OpenAI e a geração de imagens da DALL-E 3, também da OpenAI.
1. Automação de Resumos
A primeira automação recebe o nome do livro e o nome do autor, então envia esses dados para um agente da OpenAI que gera um resumo do livro. Esse resumo é posteriormente repassado para uma “diretora de arte”, outro agente treinado para criar prompts específicos para a geração de imagens no DALL-E 3. Finalmente, a imagem gerada e o resumo são compilados em um template HTML que é automaticamente postado no WordPress.
2. Publicação Automatizada
Uma vez que todos os dados (resumo e imagem) estão prontos, um segundo agente entra em ação, unindo o conteúdo e publicando-o no site. Esse fluxo de trabalho foi inspirado em agências nas quais trabalhei, onde a automação de tarefas repetitivas era essencial para a produtividade.

Fluxo de trabalho automatizado que combina OpenAI e DALL-E 3 para resultados incríveis.
Monetização e Ganhos
Atualmente, o projeto está monetizado através do Google AdSense e do programa de afiliados da Amazon. Consegui a aprovação do domínio para o AdSense na versão em português (resumodolivro.com), enquanto a versão em espanhol (librosresumenes.com) ainda está em processo de aprovação. O rendimento mensal gira em torno de US$ 10 a US$ 15, o que cobre os custos do servidor e ainda gera um pequeno lucro.

Google Adsense
Funcionalidades Adicionais
Além das funcionalidades principais, implementei algumas outras características no site:
- Google Analytics com Gatilhos Personalizados: Para monitorar melhor o comportamento dos usuários, configurei gatilhos no Google Analytics que me dão insights mais profundos sobre as interações no site.
- Páginas de Categorias e Busca: Criei páginas específicas para cada categoria de livro, além de uma funcional página de busca que permite ao usuário encontrar rapidamente os resumos que deseja.

Insights valiosos sobre o comportamento do usuário, graças ao Google Analytics.
Conclusão
O desenvolvimento de resumodolivro.com e librosresumenes.com foi uma experiência incrível, onde pude combinar minhas habilidades de programação com ferramentas modernas de automação e IA. O resultado é um projeto rápido, eficiente, de baixo custo e com potencial de crescimento, especialmente à medida que a monetização no mercado espanhol se desenvolve.
O que mais me motiva é ver como a automação tem facilitado o processo de criação de conteúdo, algo que antes demandava horas e agora é feito com apenas alguns cliques. Esse projeto me mostrou que, com as ferramentas certas, é possível criar soluções robustas e escaláveis, mesmo em um ambiente de servidor compartilhado.

Visão geral do projeto ResumoDoLivro.




